Object detection
Danger
This tutorial is out of date. Please check the tutorials overview for our latest tutorials.
This service takes frames from the frame grabber and detects objects in each frame. This service uses the YOLOv8 object detection library.
💡 Key ideas
The key ideas on this page:
- Using the YOLOv8 library to detect objects in a frame
- Intro to Data frame handler:
on_dataframe_received_handler - How to view logs
- How to view the code of a Quix Application
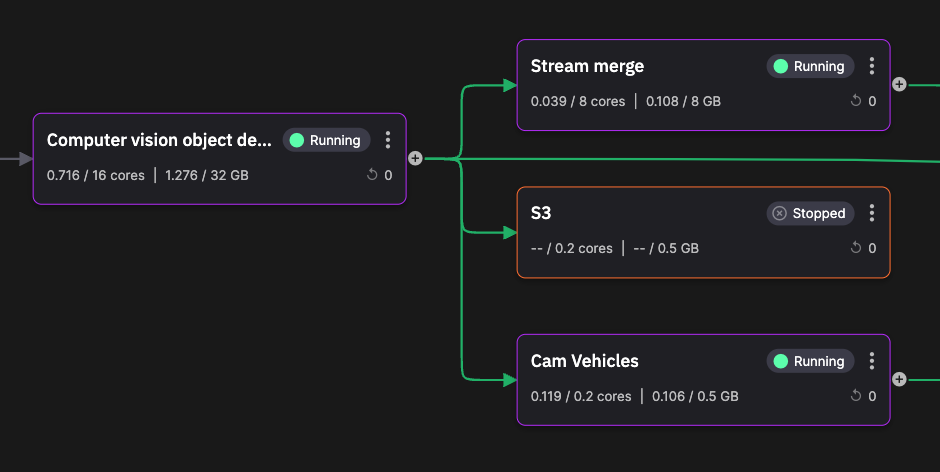
- Using pipeline view to examine topics
What it does
The key thing this service does is detect objects in frames passed to it. You will remember from the previous part of this tutorial, the frame grabber, that the frame grabber service outputs time series data, rather than event data. A different handler is invoked for time series data:
This callback receives the time series data in pandas dataframe format. Each dataframe received in the stream causes this handler to be invoked.
Objects are detected in the frame by the YOLOv8 code. Data is published to the output stream. The messages on the output topic have the following format:
{
"Epoch": 0,
"Timestamps": [
1694003142728625200
],
"NumericValues": {
"car": [
5
],
"truck": [
2
],
"person": [
2
],
"traffic light": [
1
],
"lat": [
51.4739
],
"lon": [
-0.09045
],
"delta": [
-2.597770929336548
]
},
"StringValues": {},
"TagValues": {}
}
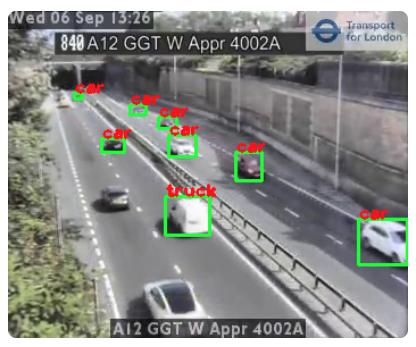
The key data here is the count of each vehicle type in the frame. Further, an annotated image (detected objects are marked with a green rectangle) is also included as binary data. The annotated image is used by the UI to display detected objects, as shown in the following screenshot:
👩🔬 Lab - Examine the logs
In this section, you learn how to examine the logs for the service. The logs are a very useful resource when debugging a service - you can see trace messages output from the service, and any errors that are generated.
To view the logs for a service:
-
In the pipeline view, click on the object detection service tile.
-
Click on the Logs tab, if not selected by default.
-
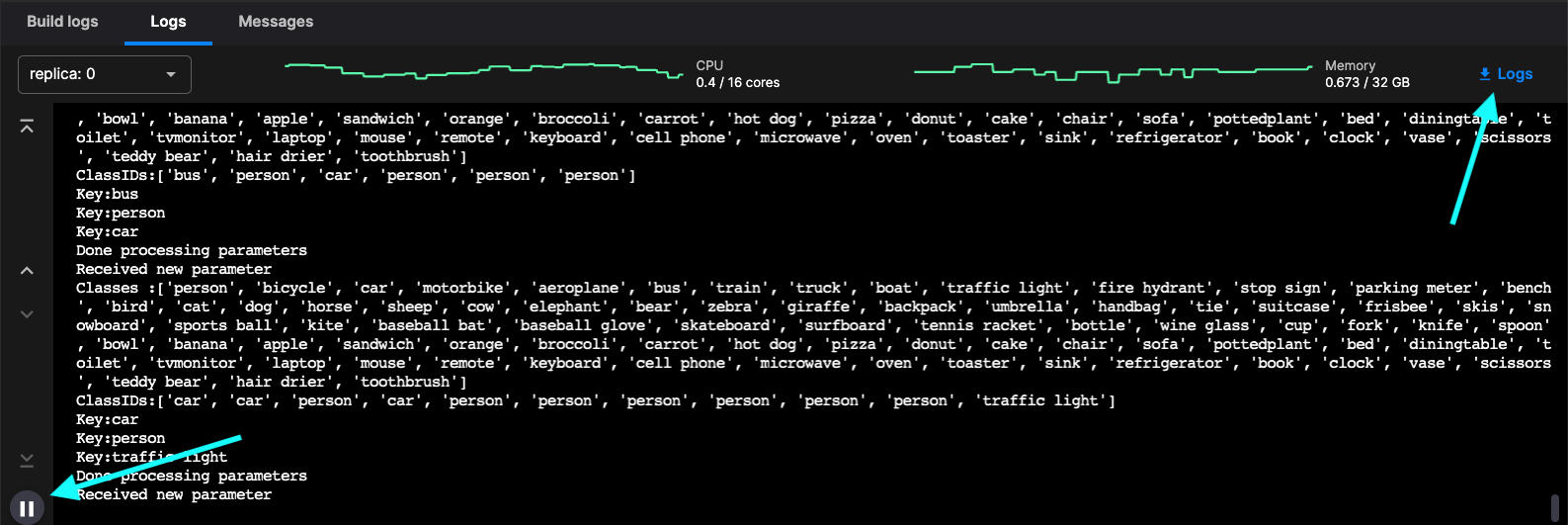
You can now see the log messages being produced by the service:
Tip
There is a pause button to allow you to pause the logs (see the screenshot). There is also a button you can use to download the logs for the service.
There also some tasks for you to carry out in the following sections.
👩🔬 Lab - Examine the application code
You now learn how to examine the code for the service. You may want to fix bugs in it, or otherwise improve the code for a service. Once the code is edited, you can use the Redeploy button the redeploy the service, even if it is already running.
-
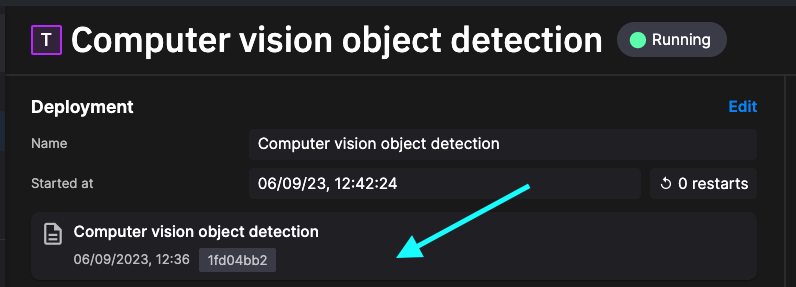
Click the panel indicated in the screenshot:
This takes you to the code view. You can view or edit the complete code for this service here.
-
You could for example, make some changes, and then redeploy the service using the
Redeploybutton, or simply test your changes using theRunbutton. -
In the code view, click the
Historytab to see the complete revision history for changes to the code.
Task - Check the output message format for this service
Using what you have learned in previous parts of this tutorial, check the format of the messages published by this service.
See also
For more information refer to:
- Quix Streams - More about streams, publishing, consuming, events and much more.