How to deploy a public service
Quix enables you to deploy public-facing web pages and APIs.
This how-to will help to explain the features and options and ensure projects containing public facing web pages and APIs are successful.
Code Samples
In our Code Samples you can find our Web API Template which demonstrates how to create a API using Node.
There are also examples dashboard and web/UI examples using Dash, Streamlit and Angular.
The code
When running locally it is usual to see local addresses like 127.0.0.1 and localhost, however, these cannot be used and will result in routing errors.
Please ensure your service is hosted on 0.0.0.0 and uses port 80.
Examples of this for various languages are:
-
Node.js which can be used to host Dash/Plotly apps and any JavaScript-based websites:
-
For Streamlit (just set the port in
main.py)
Deploy a public service
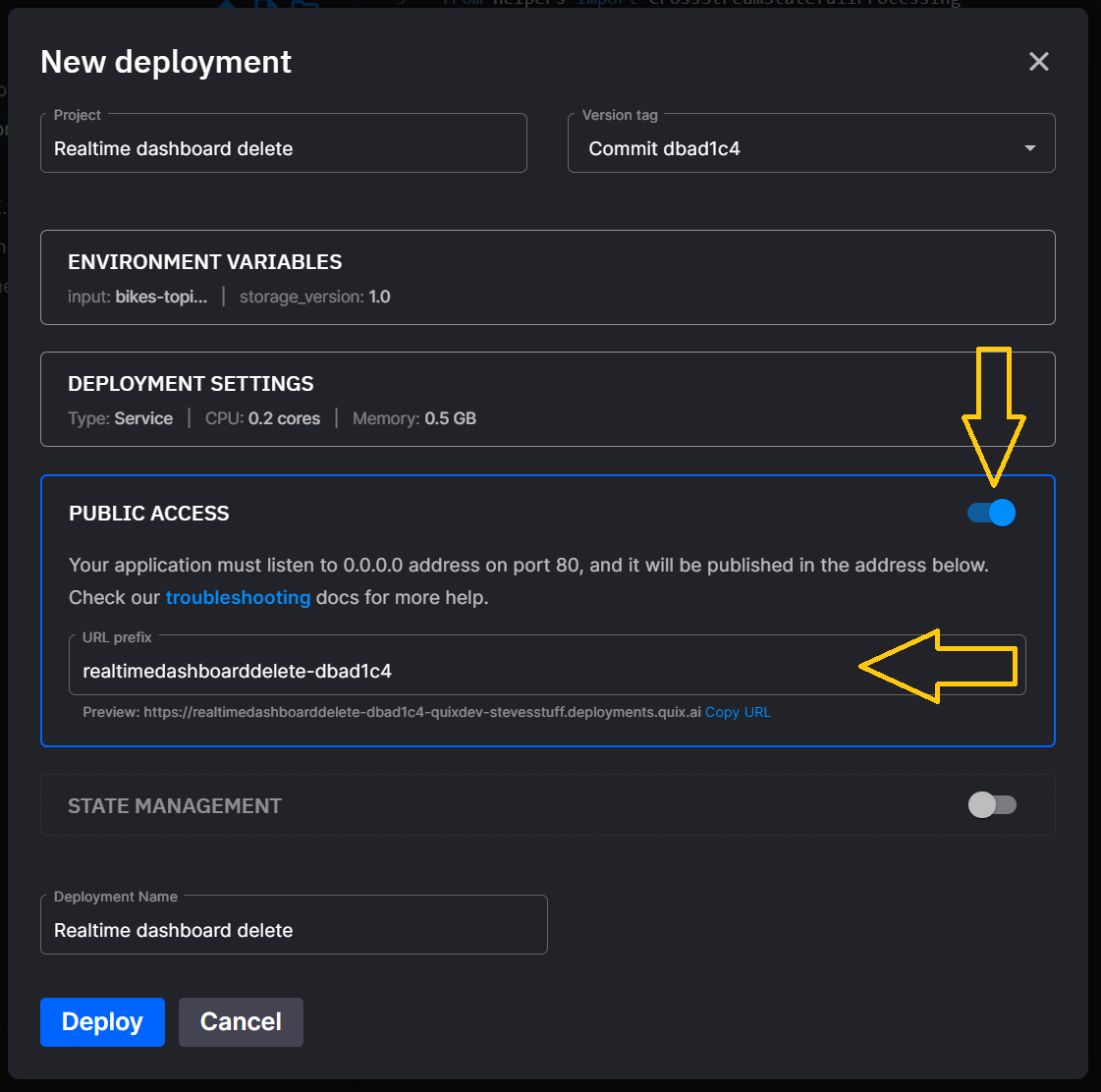
To access your public facing service or web site you must enable Public Access at deployment time.
-
Switch on
Public Access. -
If needed adjust the
URL prefixto suit your needs.
Security
Please note that the basic examples, included in our Code Samples, do not include any security features and come with no warranty.
Quix advises you to build in a security layer to ensure your data is secure and only the intended recipients have access to it.
Read more about Python API security here and here
Find out more here, if you're interested in securing an Angular application.


.png)